[TypeScript-입문] 10.(2) 프로토타입(ProtoType)과 클래스(Class)
in TypeScript on TypeScript 입문
프로토타입(ProtoType)과 클래스(Class)에 대한 포스팅이다.
프로토타입(ProtoType)과 클래스(Class)
Prototype 이란?
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Inheritance_and_the_prototype_chain
자바스크립트에는 클래스라는 개념이 없는 대신 프로토타입(Prototype)이라는 것이 존재합니다. 그래서 자바스크립트가 프로토타입 기반 언어라고 불리며
자바스크립트에서는 클래스가 없으니 기본적으로 상속기능은 없으나 프로토타입을 기반으로 상속을 흉내내도록 구현해 사용한다.
function Ultra(){}
Ultra.prototype.ultraProp = true;
function Super(){}
Super.prototype = new Ultra();
function Sub(){}
Sub.prototype = new Super();
var o = new Sub();
console.log(o.ultraProp);
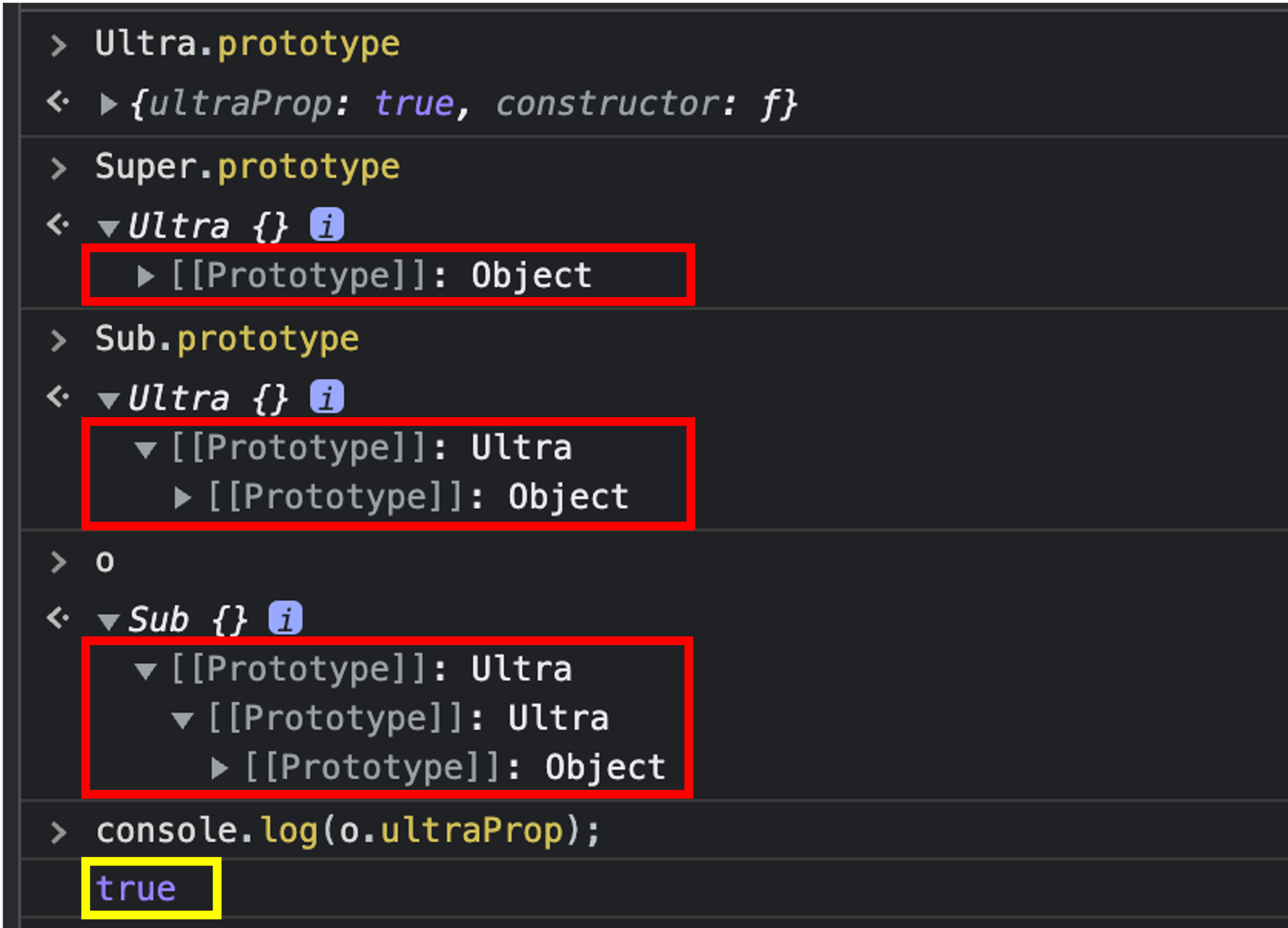
상위 객체(인스턴스)인 Ultra로부터 Super가 ultraProp = true를 물려받게 되서
Ultra에서 Prototype을 통해 생성한 o.ultraProp = true로 츌력된다. 위와 같이 접근을 통해 나온 결과는 Prototype Chain에 의해 가능한 것이다.
객체 생성자/프로토타입/클래스 비교
아래는 객체 생성자, 프로토타입, 클래스 형태 비교이다. 출력결과는 동일한다.
객체 생성자
function Animal(type, name, sound) {
this.type = type;
this.name = name;
this.sound = sound;
this.say = function() {
console.log(this.sound);
};
}
const dog = new Animal('개', '멍멍이', '멍멍');
const cat = new Animal('고양이', '야옹이', '야옹');
dog.say();
cat.say();
프로토타입
function Animal(type, name, sound) {
this.type = type;
this.name = name;
this.sound = sound;
}
Animal.prototype.say = function() {
console.log(this.sound);
};
Animal.prototype.sharedValue = 1;
const dog = new Animal('개', '멍멍이', '멍멍');
const cat = new Animal('고양이', '야옹이', '야옹');
dog.say();
cat.say();
console.log(dog.sharedValue);
console.log(cat.sharedValue);
클래스
class Animal {
constructor(type, name, sound) {
this.type = type;
this.name = name;
this.sound = sound;
}
say() {
console.log(this.sound);
}
}
const dog = new Animal('개', '멍멍이', '멍멍');
const cat = new Animal('고양이', '야옹이', '야옹');
dog.say();
cat.say();
[참고]
- https://opentutorials.org/course/743/6573
- https://learnjs.vlpt.us/basics/10-prototype-class.html