[React다루는기술] 22. Redux Thunk Middleware(비동기 작업)
in React on React 다루는 기술
redux-thunk 는 리덕스를 사용하는 프로젝트에서 비동기 작업을 처리할 때 가장 기본적으로 사용하는 미들웨어이다.
1. redux-thunk
Redux Thunk는 Redux 애플리케이션에서 비동기 작업을 처리하기 위한 미들웨어 중 하나이다. Redux Thunk를 사용하면 액션 생성자 함수가 일반 객체뿐만 아니라 함수도 반환할 수 있으며 이 함수는 디스패치 함수와 getState 함수를 인자로 받아 사용할 수 있다. 이 함수를 통해 비동기 작업을 수행하고 액션을 디스패치할 수 있다.
간편한 사용: Redux Thunk를 사용하면 기존의 액션 생성자 함수를 그대로 유지하면서 비동기 작업을 처리할 수 있다. 새로운 라이브러리를 배우거나 적용할 필요가 없으므로 기존 코드를 수정하기 쉽다.
단순한 구조: Redux Thunk를 사용하면 액션 생성자 함수 내에서 비동기 로직을 처리할 수 있으므로 코드의 구조가 단순하다. 액션과 리듀서 사이에 미들웨어가 필요하지 않으며, 일반적인 자바스크립트 함수로 비동기 작업을 수행할 수 있다.
유연성: Redux Thunk를 사용하면 비동기 작업의 세부 사항을 자유롭게 제어할 수 있습니다. 원하는 대로 비동기 작업을 구성하고 처리할 수 있으며, 복잡한 비즈니스 로직을 쉽게 다룰 수 있다.
코드 일관성: Redux Thunk를 사용하면 액션 생성자 함수와 비동기 작업이 하나의 파일에 함께 정의될 수 있습니다. 이로 인해 관련된 코드들이 하나의 장소에 모여 있어 코드를 이해하고 유지보수하기 쉬워진다.
요약하면, Redux Thunk는 Redux 애플리케이션에서 비동기 작업을 처리하는 간편하고 유연한 방법을 제공한다.
비동기 작업을 처리하는 미들웨어
비동기 작업을 도와주는 미들웨어 중에 redux-thunk 와, redux-sage 에 대해서 알아보자.
- redux-thunk : 비동기 작업을 처리할 때 가장 많이 사용하는 미들웨어입이다. 객체가 아닌 함수 형태의 액션을 디스패치 할 수 있게 한다.
- redux-sage : redux-thunk 다음으로 가장 많이 사용되는 비동기 작업 관련 미들웨어 라이브러리이다. 특정 액션이 디스패치되었을 때 정해진 로직에 따라 다른 액션을 디스패치시키는 규칙을 작성하여 비동기 작업을 처리 할 수 있게 한다.
1-1. thunk 란?
Thunk 는 특정 작업을 나중에 할 수 있도록 미루기 위한 함수 형태로 감싼 것을 의미한다. 순수 자바스크립트를 사용하여 thunk를 설명하면 먼저 thunk의 개념을 이해해야 합니다. thunk란 함수를 인자로 받고, 이 함수를 나중에 평가(evaluate)할 때 원하는 작업을 수행하는 함수입니다. 즉, thunk는 함수를 값으로 다루는 개념이다.
아래와 같이 구현하면 특정 작업을 나중에 하도록 미룰 수 있다.
function addOne(x) {
return x + 1;
}
// addOneThunk 함수: addOne의 thunk 함수 생성
// function addOneThunk(x) {
// // thunk 함수 생성
// function thunk() {
// return addOne(x);
// }
// return thunk; // thunk 함수 반환
// }
function addOneThunk(x) {
return function () {
return addOne(x);
}
}
// addOneThunk 함수를 호출하여 thunk 함수를 생성
var fn = addOneThunk(1);
// 1초 뒤에 thunk 함수를 평가하여 결과를 출력
setTimeout(function() {
var value = fn(); // thunk 함수를 호출하여 결과를 가져옴
console.log(value); // 결과 출력
}, 1000);
화살표 함수 사용
const addOne = x => x + 1;
function addOneThunk (x) {
const thunk = () => addOne(x);
return thunk;
}
const fn = addOneThunk(1);
setTimeout(() => {
const value = fn();
console.log(value)
}, 1000);
1-2. 미들웨어 적용하기
redux-thunk 미들웨어를 설치하고 프로젝트에 적용해보자.
$ yarn add redux-thunk
$ yarn add redux-logger
index.js
//...
import { createLogger } from "redux-logger";
import { thunk } from "redux-thunk";
const logger = createLogger();
const store = createStore(rootReducer, applyMiddleware(logger, thunk));
//...
/modules/counter.js
//1초 뒤에 increase/decrease 함수를 디스패치함로 Async함수로 export 함
export const increaseAsync = () => (dispatch) => {
setTimeout(() => {
dispatch(increase());
}, 1000);
};
export const decreaseAsync = () => (dispatch) => {
setTimeout(() => {
dispatch(decrease());
}, 1000);
};
/containers/CounterContainer.js
const CounterContainer = ({ number, increaseAsync, decreaseAsync }) => {
return (
<Counter
number={number}
onIncrease={increaseAsync}
onDecrease={decreaseAsync}
/>
);
};
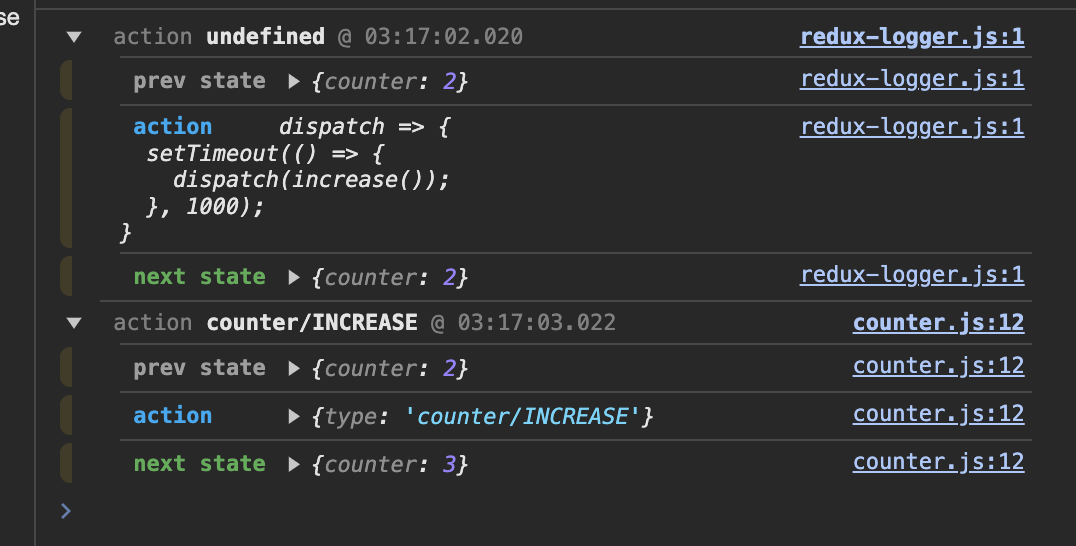
버튼을 클릭하면 처음 디스패치되는 액션은 함수 형태이고 두번째 액션은 객체 형태이다.