[React다루는기술] 14. React Router
in React on React 다루는 기술
리액트에서는 SPA 를 구현하기 위해서 라우팅이라는 개념이 있는데 사용자가 요청한 URL에 따라 알맞은 페이지를 보여주는 것을 의미한다.
리액트에서 라우트 시스템을 구축하기 위해 사용하는 방법은 크게 2가지로 React-Router와 리액트 프레임워크인 Next.js 가 있는데 해당 포스팅은 React-Router 를 활용하는 포스팅이다.
router-sample 라는 새로운 리액트 프로젝트를 생성한 후에 react-router-dom 을 npm으로 설치 해준다.
React-Router는 React 애플리케이션을 다양한 경로와 컴포넌트 간에 매핑할 수 있게 해주는 라이브러리입니다. BrowserRouter는 HTML5 History API를 사용하여 브라우저의 주소 표시줄을 업데이트하고, 현재 URL에 따라 매칭되는 컴포넌트를 렌더링해준다. Link를 통해서 페이지간에 이동이 가능하다.
$ yarn create react-app router-sample
$ yarn add react-router-dom
src/index.js
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
//리액트 라우터 import
import { BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
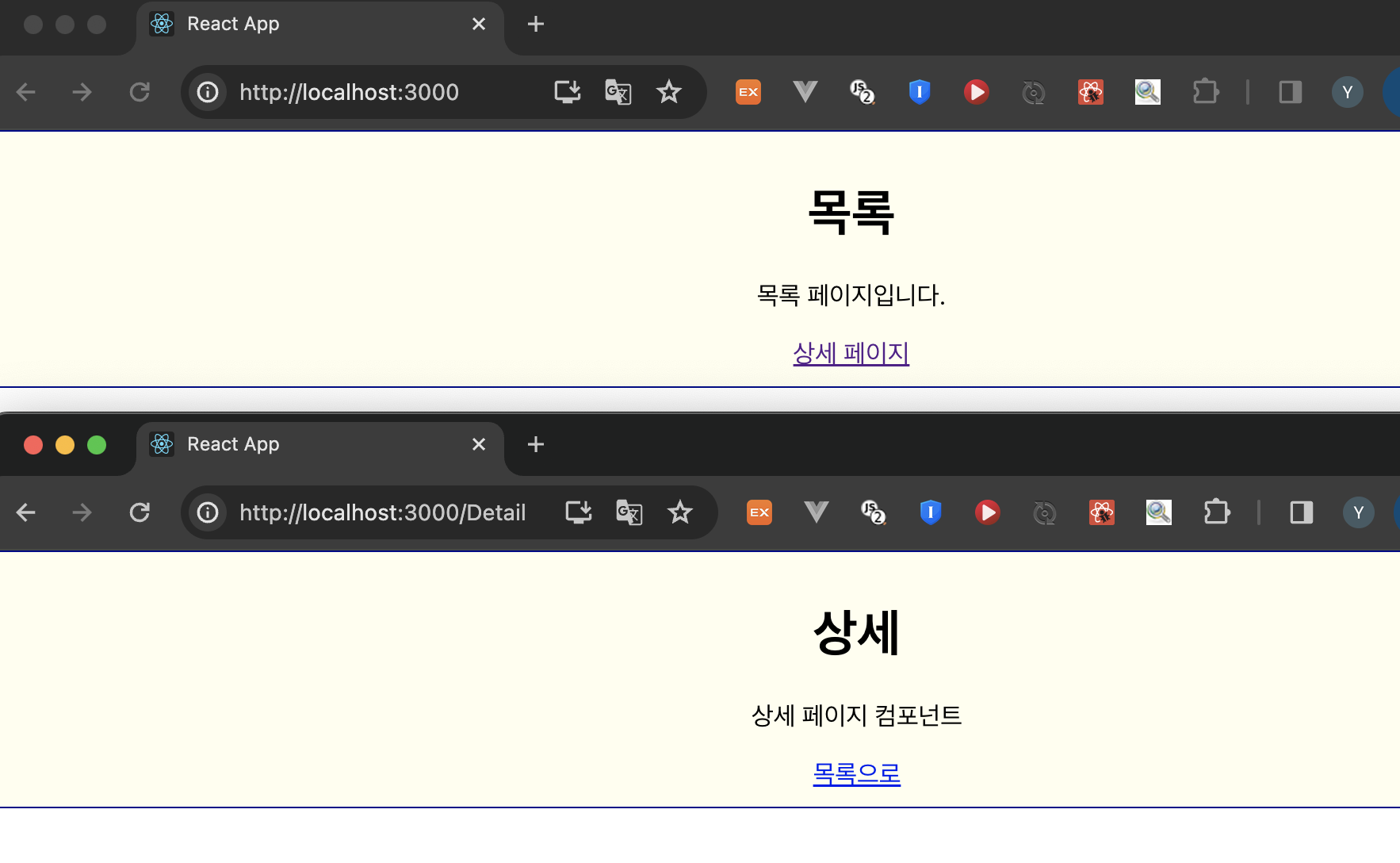
src/pages/List.js
import { Link } from "react-router-dom";
const List = () => {
return (
<div>
<h1>목록</h1>
<p>목록 페이지입니다.</p>
<Link to="/Detail">상세 페이지</Link>
</div>
);
};
export default List;
src/pages/Detail.js
import { Link } from "react-router-dom";
const Detail = () => {
return (
<div>
<h1>상세</h1>
<p>상세 페이지 컴포넌트</p>
<Link to="/List">목록으로</Link>
</div>
);
};
export default Detail;
어우 귀찮아