[React다루는기술] 13. 싱글 페이지 애플리케이션이란?
in React on React 다루는 기술
싱글 페이지 애플리케이션 중심에는 대표적인 라이브러리/프론트프레임워크 React, Vue/Angular가 있다.
1. SPA란?
SPA란 Single Page Application의 약자이다.
단일 페이지 어플리케이션(SPA)는 현재 웹개발의 트랜드라고 2018년도에 포스팅을 했었는데 지금 2024년도에 금융권에서도 핫한거 같다. 리액트 프로젝트 경험도 없으면 하고 싶어도 안시켜준다… 계속 안시켜주면 공개용 포토폴리오라도 만들까 한다. 아래는 2018년도에 작성한 해당 포스팅과 내용이 동일한 포스팅이다. -[[WEB] SPA 란?]
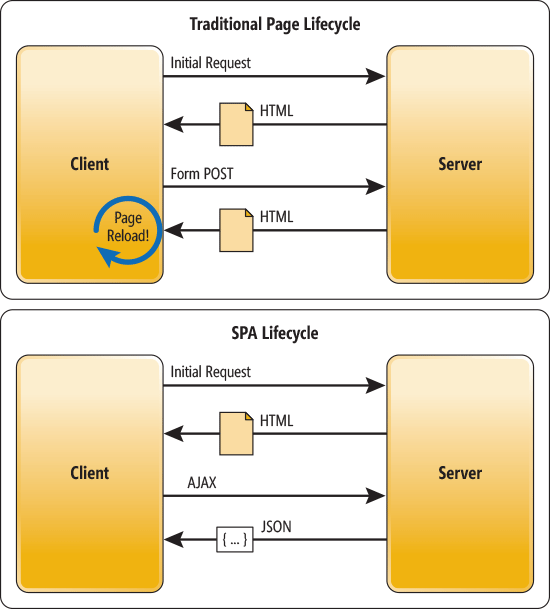
기존 웹 서비스는 요청시마다 서버로부터 리소스들과 데이터를 해석하고 화면에 렌더링하는 방식이다. SPA형태는 브라우저에 최초에 한번 페이지 전체를 로드하고, 이후부터는 특정 부분만 Ajax를 통해 데이터를 바인딩하는 방식이다.
전통적인 페이지 vs 단일 페이지 어플리케이션 비교
예전부터 개발자들은 지속적으로 웹서비스와 개발방식을 발전시켜왔다. CSS, JS 리소스 등을 cdn형태로 캐싱 및 압축하고, View에서 템플릿엔진 들을 사용하고, 초기의 SPA 개념인 Backbone.js, Angular.js 라이브러리들이 나왔고, 지금은 템플릿 개념을 지나 컴포넌트 개념인 React.js, Vue.js, Angular2 등 이렇게 다양한 라이브러리와 프레임워크가 등장했고 아직도 자바스크립트는 발전해가고 있다.
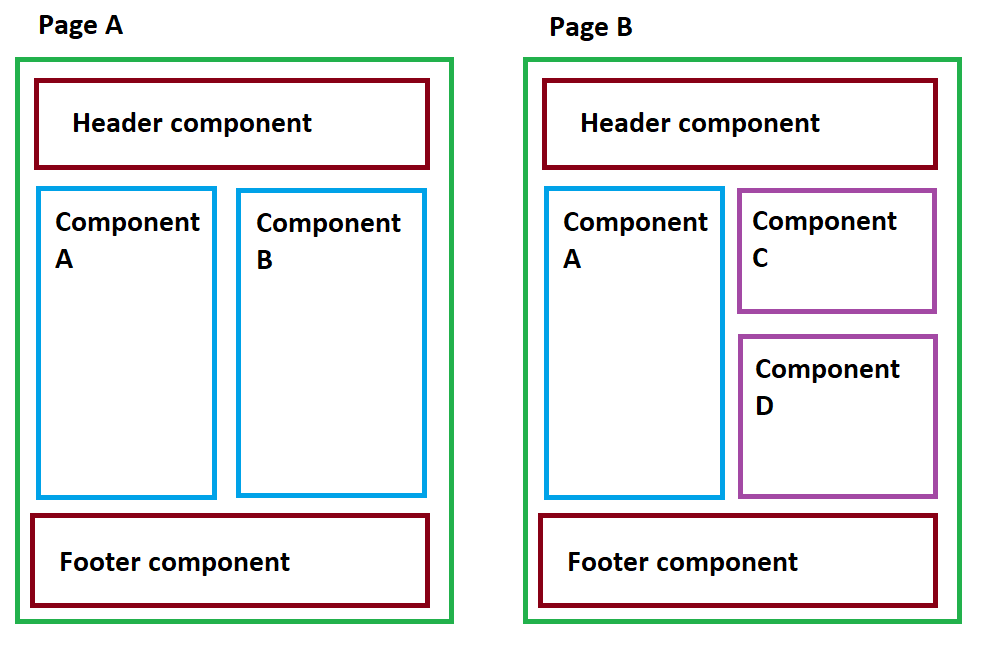
컴포넌트 개념
위의 이미지 처럼 컴포넌트들이 모여 한 페이지를 작성하고, 특정 부분만 데이터를 바인딩하는 개념이다.
SPA 구현을 쉽게 말하면 jsp파일 없이 index.html파일 하나에서 js, css등 리소스 파일들과 모듈들을 로드해서 페이지 이동 없이 특정영역만 새로 모듈을 호출하고 데이터를 바인딩하는 개념이다.
물론 이와 같이 개발하기 위해서는 위해서는 ES6, Node.js와 npm 그리고 webpack, Babel 같은 번들러 등 개념을 한번 정도는 잡고 접근해야 할게 많다.
SPA 중심에 Vue, Angular, React
지속적인 발전으로 대표적인 라이브러리/프론트프레임워크 React, Vue/Angular가 있다.
리액트에서는 SPA 를 구현하기 위해서 라우팅이라는 개념이 있는데 사용자가 요청한 URL에 따라 알맞은 페이지를 보여주는 것을 의미한다. 리액트에서 라우트 시스템을 구축하기 위해 사용하는 방법은 크게 2가지로 React-Router와 리액트 프레임워크인 Next.js 이 있다.
참고