[Nuxt Admin] 7. Nuxt PWA Module

[ Nuxt Admin Template 7 ] Nuxt PWA으로 맛보기
13. PWA 시작하기 앞서 간단히
우리가 흔히 스마트폰에서 URL주소로 볼 수 있는 모바일 웹사이트를 Web App(웹 앱)이라고 한다. 그리고 Navtive App(네이티브 앱)이란 스마트폰에 설치하는 어플리케이션 형태를 말하는데
그래서 이 둘의 장점을 합쳐 Web같은 Navtive인걸 Hybrid App(하이브리드 앱)이라고 하며, Native같은 Web을 PWA(프로그레시브 웹 앱)이라 한다.
PWA 구성하는 기술
- Web App Manifest: PWA에 대한 정보를 담아 Native App같은 서시스 제공
- Service Worker: 오프라인 캐싱
- Push Notification: 푸시 알림
14. Nuxt PWA Module 설치
Nuxt에서 기본적인 PWA를 지원하는 패키지인 @nuxtjs/pwa를 추가한다.
cmd
$ npm install @nuxtjs/pwa --save-dev
nuxt.config.js
modules: [
//...
'@nuxtjs/pwa'
],
build시 @nuxtjs/pwa가 서비스워커 역할을 하는 sw.js를 생성하는데 그것을 사용하기 위해 추가한다.
.gitignore
# Generated files, pwa
sw.*
빌드를 한 후에 서비스를 확인해보자
cmd
$ npm run build
$ npm start
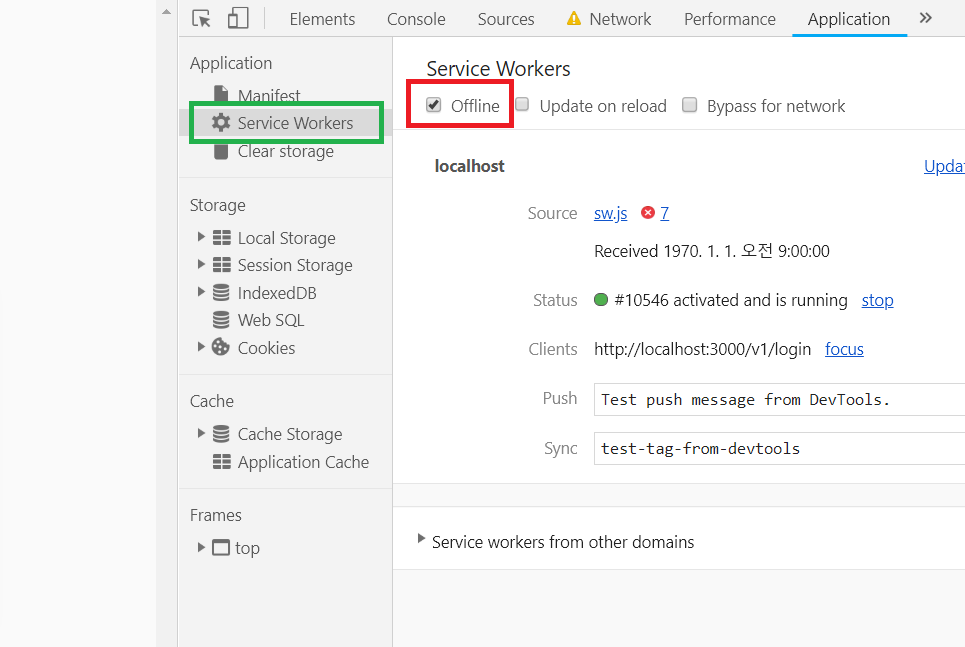
이걸로 Nuxt에서는 기본 PWA적용은 끝이 났고, 크롬 개발자도구에 들어가서 Service Workers에 Offline를 체크해주고 리플레시를 해도 오프라인 캐싱에 의해 접속되어 있는 것처럼 화면이 그대로 있는 것을 볼 수 있다.
여기서 생각을 짧게 더 하면
오프라인 캐싱이기때문에 가끔 product build를 하면 개발 시 화면이 남아있는 경우가 있다.- 그리고 크롬에서
Service Workers라는 탭을 공식적으로 지원해주고 있다는 것이다. - 위에
Manifest탭도 있다.
우선 이번 PWA맛보기 포스팅은 이걸로 마무리~
참고