[Nuxt][완] 6. Nuxt.js로 SSR 확인

Nuxt.js로 SSR에 대해서 다시 정리하고 확인하는 포스팅입니다.
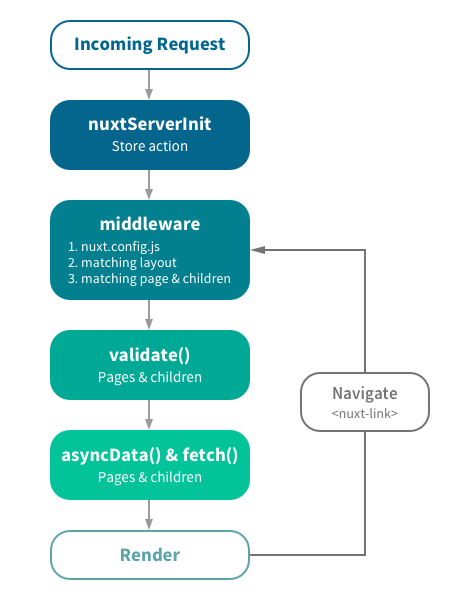
1. Nuxt.js 비동기 데이터
Nuxt.js에는
비동기데이터가져 오기를 위해 설계된 3가지 후크가 있다.
nuxtServerInit: 모든 페이지에 호출되는 VueX 저장소를 미리 채우는 데 사용됩니다.fetch: 페이지 내에서 호출 된 데이터로 VueX 저장소를 미리 채우는 데 사용됩니다.asyncData: data 페이지의 객체와 동기 데이터를 병합하는데 사용된다. 비동기 방식으로 미들웨어를 사용할 수도 있습니다. 즉, 미들웨어를 사용하여 VueX 저장소를 채울 수 있습니다.
2. asyncData 메소드
서버사이드에서 데이터를 가져와서 렌더링하고 싶을 때, 이때 pages 컴포넌트를 로딩하기 전에 매번 호출되는 asyncData를 사용하면 된다.
- pages 컴포넌트에서만 지원됩니다.
- 서버사이드에서 호출되거나 페이지를 이동할 때 호출
- 컴포넌트가 렌더링 되기 전에 호출
- context 인자 사용가능
- nuxt.js가
컴포넌트와 데이터를 자동으로 Merge하는 개념
!! asyncData 안에서 컴포넌트가 생성되기 전에 호출하기 때문에 this를 엑세스할 수 없다.
<script>
export default {
data () {
return {
title: ''
}
}
asyncData ({ params }) {
return axios.get(`http://localhost:8080/test/1`)
.then((res) => {
// 여기서 this는 컴포넌트 생성 전이기에 'undefined'
return this.title = res.data
})
}
}
</script>
3. 서버사이드렌더링 확인
이론적인 정보들은 충분히 많다. 직접 무슨 말인지 확인해보자.
클라이언트 사이드 렌더링 방식으로 일반적으로 data()나 methods 등으로 호출할 때이다.
pages/csrsample.vue
<template>
<div>
<h1>
CSR - Sample Page
</h1>
<div class='div-contents'>
<ul v-for="item in items">
<li>NO : { { item.id } }</li>
<li>제목 : { { item.title } }</li>
<li>내용 : { { item.body } }</li>
</ul>
</div>
<div class='div-btn'>
<nuxt-link to='/' class='button--grey'>index</nuxt-link>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
data(){
return {
items:[]
}
},
methods:{
getBoardList () {
axios.get('https://jsonplaceholder.typicode.com/posts?id=1')
.then((res) => {
this.items = res.data
})
}
},
mounted(){
this.getBoardList()
}
}
</script>
서버 사이드 렌더링 방식으로 asyncData로 호출할 때이다.
pages/ssrsample.vue
<template>
<div>
<h1>
SSR - Sample Page
</h1>
<div class='div-contents'>
<ul v-for="item in items">
<li>NO : { { item.id } }</li>
<li>제목 : { { item.title } }</li>
<li>내용 : { { item.body } }</li>
</ul>
</div>
<div class='div-btn'>
<nuxt-link to='/' class='button--grey'>index</nuxt-link>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
async asyncData () {
return axios.get('https://jsonplaceholder.typicode.com/posts?id=1')
.then((res) => {
return { items: res.data }
})
}
}
</script>
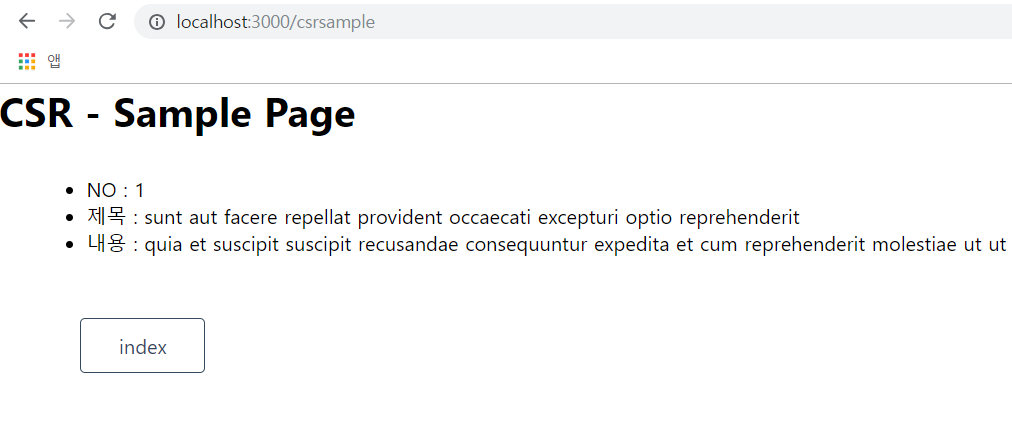
CSR - 브라우저 화면
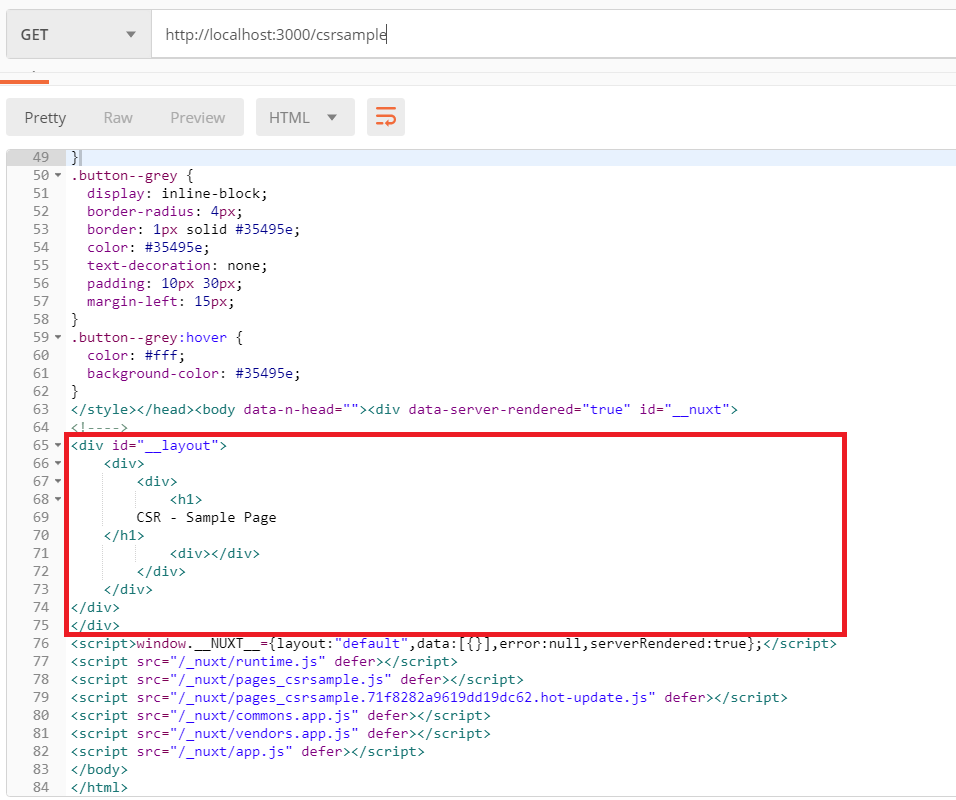
CSR - POSTMAN 화면(페이지 소스보기)
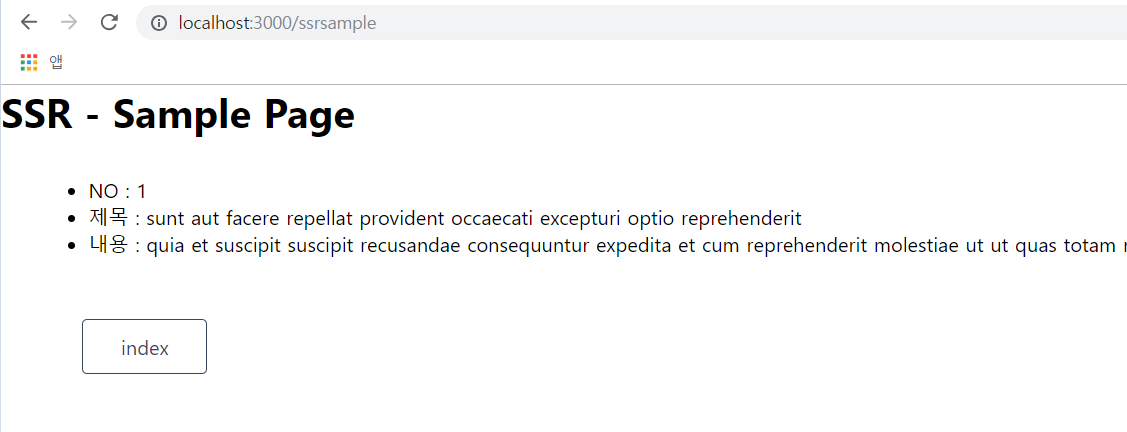
SSR - 브라우저 화면
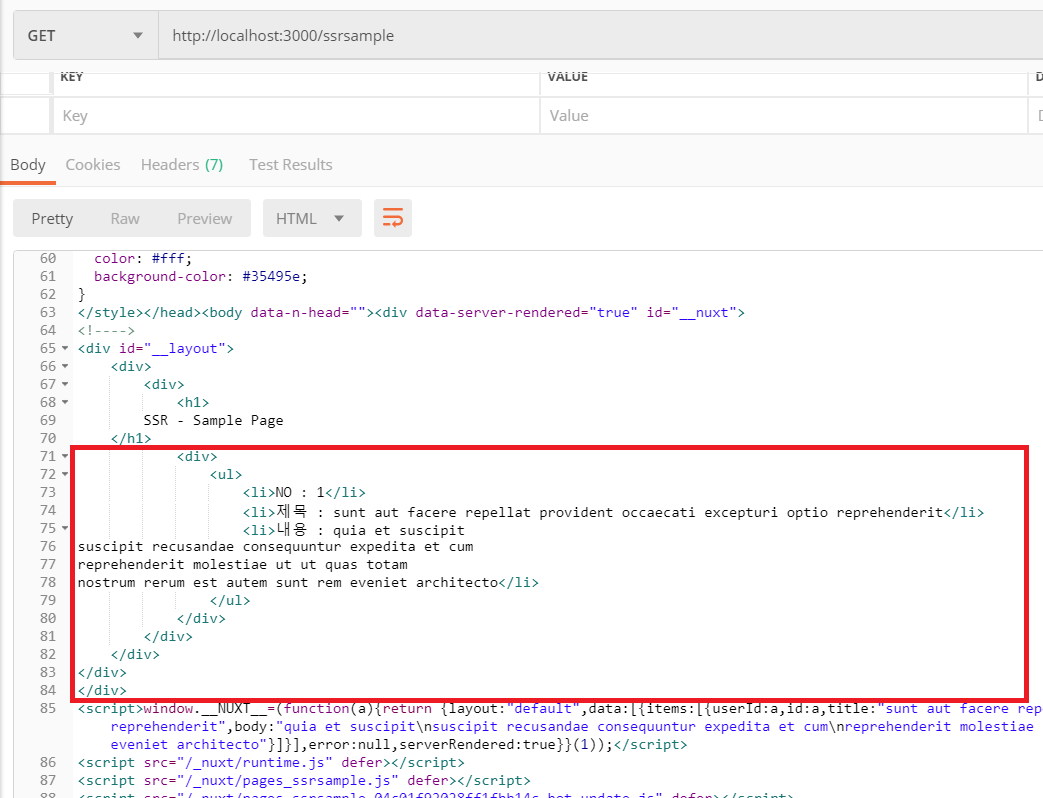
SSR- POSTMAN 화면(페이지 소스보기)
- CSR : 빨간박스 부분을 보면 일반적으로 HTML, JS, CSS 등이 빌드 된 웹프로젝트에 모습이다.
- SSR : 서버사이드에서 데이터들을 웹에 렌더링 한 모습이다.
저게 SEO 이슈로 이어진다. 그리고 웹사이트가 SEO가 필요하거나 내부사이트 등에 따라 환경이 다르다.
Nuxt.js와 관련 된 포스팅은 tistory에 작성 예정이기에 Nuxt.js을 사용하기 위한 기본적인 개념의 포스팅은 여기서 마무리됩니다.
참고