[Nuxt] 4. Nuxt 소개

“Nuxt 소개”라고 포스팅 제목으로 작성했지만, 막상 Nuxt.js로 프로젝트 생성하면 뭐 어떻게 개발하는건지 감이 안잡힌다. 그래서 기본적으로 돌아가는 형식을 소개하고자 한다.
1. 새로운 Nuxt 프로젝트 생성
본인은 우선 새롭게 프로젝트 생성하겠다.
npx create-nuxt-app < my-project >
cd < my-project >
npm install
npm run dev
2. Pages 디렉토리 설명
그러면 초기 Nuxt 프로젝트에서
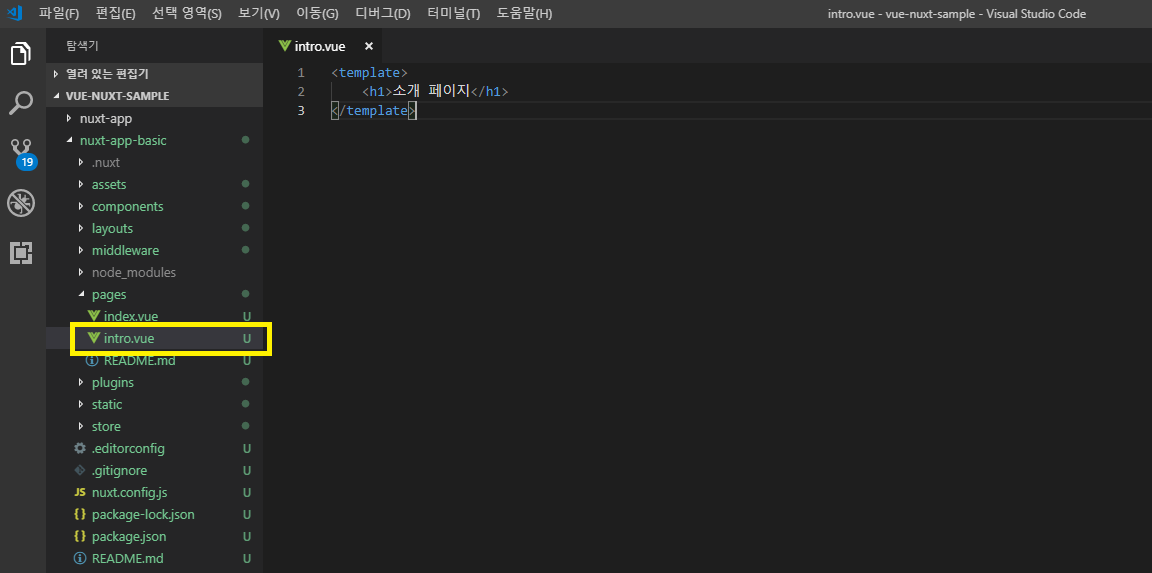
pages/intro.vue 파일 생성
<template>
<h1>pages - intro 페이지 생성</h1>
</template>
위와 같이 만든 후 localhost:3000/intro 접속하면 해당 vue페이지로 접속이 된다.
원래는 애플리케이션에서 수동으로 rounting(구성하고 연결)을 했지만, Nuxt에서는 pages폴더에서 파일이나 폴더 경로로 rounting이 된다. 그리고 보통 단일 파일 뷰 컴포넌트이어야 한다.
설명
pages 디렉토리는 애플리케이션의 뷰와 라우트를 포함하는 디렉토리 입니다. Nuxt.js는 모든 .vue 파일을 읽고 애플리케이션의 라우터를 생성합니다.
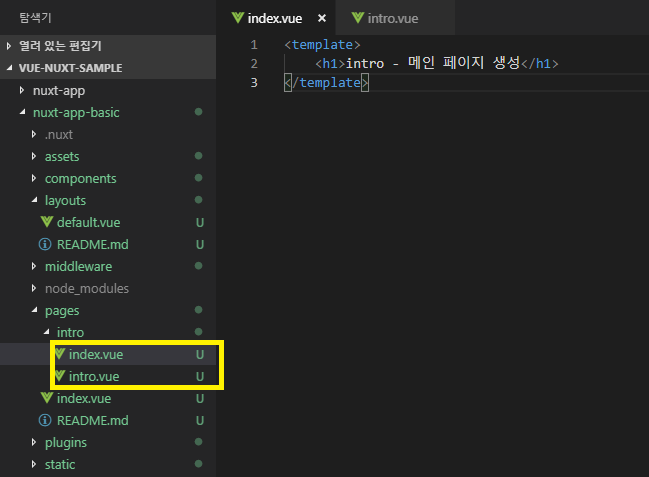
그러면 이번에는 intro.vue를 삭제하고 intro폴더 하위에 vue파일 2개를 각각 만들어준다.
pages/intro/
index.vue파일 생성
<template>
<h1>intro - 메인 페이지 생성</h1>
</template>
pages/intro/
intro.vue파일 생성
<template>
<h1>intro - 소개 페이지 생성</h1>
</template>
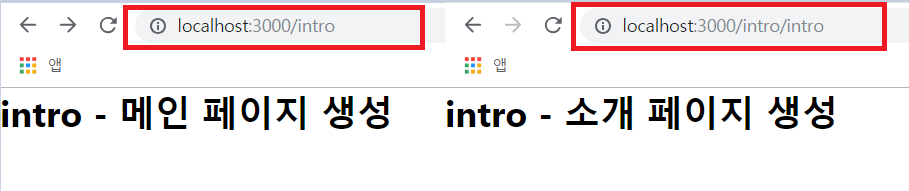
파일 만든 후에 접속해보면 아래와 같이 확인이 가능하다. index.vue파일은 해당 폴더의 /로 rounting이 된다.
index.vue는 intro폴더의 root이다.
intro/intro.vue는 intro/intro
3. Assets 디렉토리 설명
assets 디렉토리는 LESS, SASS, Javascript 같은 컴파일되지 않은 에셋들을 포함하는 디렉토리 입니다. 및 static정적 자원에 대한 디렉토리를 사용할 수 있습니다.
Assets의 동작에 대한 문서
우선 UI/CSS는 부분은 다른 github에서 가져와서 베이스로 두고 포스팅을 진행하겠습니다.
CSS - https://github.com/sdras/sample-vue-shop
여기가서 main.css를 똑같이 assets/main.css를 만들어줍니다.
그리고 Nuxt을 설정하는 nuxt.config.js에 가면 주석으로 친절하게 Global CSS라고 적힌 곳에 해당 css파일 경로를 입력합니다.
4. nuxt.config.js 파일
nuxt.config.js 파일은 Nuxt.js의 사용자 정의 설정을 포함하는 파일 입니다.
nuxt.config.js의 동작에 대한 문서
Global CSS 설정
/*
** Global CSS
*/
css: ['~/assets/main.css'
],
4. Components 디렉토리 설명
components 디렉토리는 Vue.js 컴포넌트 개념과 동일하게 작업을 해준다.
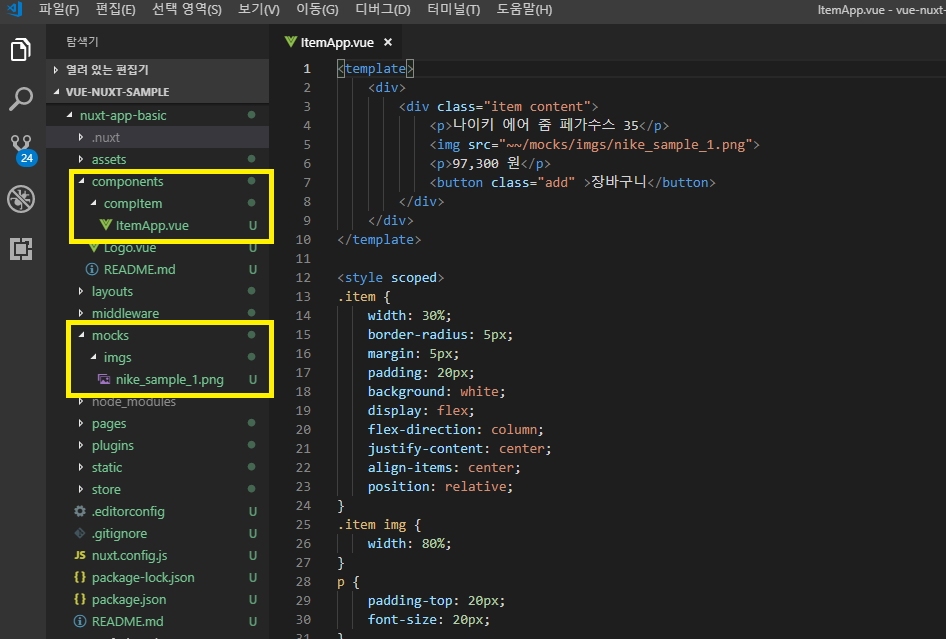
components/compItem/ItemApp
<template>
<div>
<div class='item content'>
<p>{ {name} }</p>
<img :src="require('@/mocks/imgs/'+imgs)">
<p>{ {price} } 원</p>
<button class='add'>장바구니</button>
</div>
</div>
</template>
<script>
export default {
props: ['id', 'name', 'imgs', 'price']
}
</script>
여기서는 Nuxt.js에서 이미지 처리를 <img :src="require(img)">와 같이 한다. 왜냐하면 .png는 Javscript 파일이 아니기 때문에 file-loader 또는 url-loader를 사용한다.
임시로 json데이터 서버를 위해 mocks라는 폴더를 만들어서 ~~/mocks/imgs/nike_sample_1.png 경로에 사진을 넣으면 된다.
item을 뿌리기 위한 페이지 생성
pages/item/index.vue
<template>
<div class="contain">
<ItemApp
v-for="item in items"
:key="item.id"
:name="item.name"
:price="item.price"
:imgs="item.imgs"
/>
</div>
</template>
<script>
import ItemApp from '@/components/compItem/ItemApp.vue';
export default {
data(){
return {
items:[]
}
},
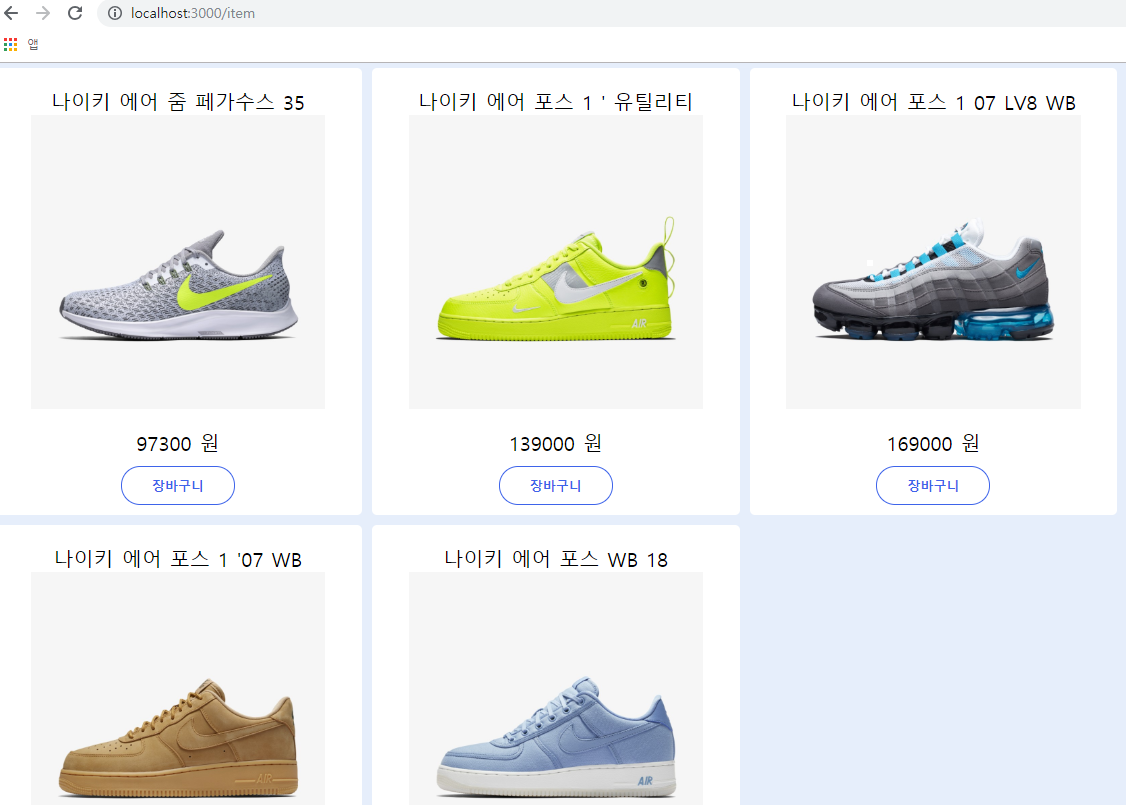
그리고 localhost:3000/item 으로 접속하면
이렇게 Nuxt.js로 기본적인 사용법 포스팅은 마무리하겠습니다.
참고