[Nuxt] 3. Nuxt.js 디렉토리 구조

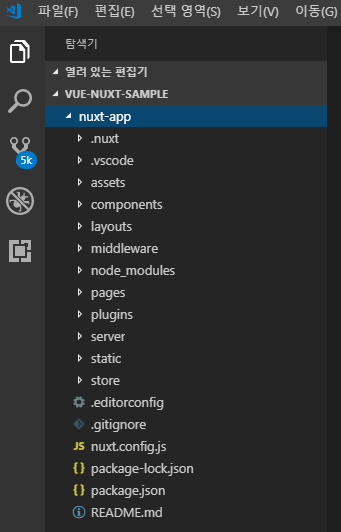
Nuxt.js 디렉토리 구조이다. Java로 만든 스프링 프레임워크도 구조가 있듯이 Vue로 만든 프레임워크 구조이다. 가볍게 생각날 때 여러번 보는걸로
1. 디렉토리 구조
자세한 Nuxt.js의 내용은 공식 페이지가 더 깔끔하게 정리 되어있다.
Assets 디렉토리
assets 디렉토리는 LESS, SASS, Javascript 같은 컴파일되지 않은 에셋들을 포함하는 디렉토리 입니다.
■ LESS, SASS 들은 CSS 전(예비)처리기 입니다. CSS Preprocessor 라고 불린다.
■ LESS, SASS - https://velopert.com/1712
■ LESS, SASS - https://heropy.blog/2018/01/31/sass/
Components 디렉토리
components 디렉토리는 Vue.js 컴포넌트를 포함하는 디렉토리이기에 Nuxt.js는 이러한 컴포넌트에 데이터 메소드를 크게 신경쓰지 않습니다.
Layouts 디렉토리
layouts 디렉토리는 애플리케이션의 레이아웃을 포함하는 디렉토리 입니다.
! 이 디렉토리 이름은 변경할 수 없습니다.
Middleware 디렉토리
middleware 디렉토리는 애플리케이션의 미들웨어를 포함하는 디렉토리 입니다. 미들웨어는 페이지나 레이아웃이 렌더링되기 전에 실행할 사용자 정의 함수를 정의할 수 있습니다.
Pages 디렉토리
pages 디렉토리는 애플리케이션의 뷰와 라우트를 포함하는 디렉토리 입니다. Nuxt.js는 모든 .vue 파일을 읽고 애플리케이션의 라우터를 생성합니다.
! 이 디렉토리 이름은 변경할 수 없습니다.
Plugins 디렉토리
plugins 디렉토리는 루트 vue.js 애플리케이션이 생성되기 전 실행하고 싶은 자바스크립트 플러그인을 포함하는 디렉토리 입니다.
Static 디렉토리
static 디렉토리는 정적 파일들을 포함하는 디렉토리 입니다. 이 디렉토리의 파일들은 /에 연결됩니다.
예를 들어,: /static/robots.txt 은 /robots.txt 로 연결됩니다.
! 이 디렉토리 이름은 변경할 수 없습니다.
Store 디렉토리
store 디렉토리는 Vuex Store 파일을 포함하는 디렉토리 입니다. Vuex Store 옵션은 Nuxt.js 프레임워크에 의해 실행되며, index.js 파일을 생성하면 프레임워크가 자동으로 옵션을 활성화합니다.
! 이 디렉토리 이름은 변경할 수 없습니다.
nuxt.config.js 파일
nuxt.config.js 파일은 Nuxt.js의 사용자 정의 설정을 포함하는 파일 입니다.
! 이 디렉토리 이름은 변경할 수 없습니다.
package.json 파일
package.json 애플리케이션의 의존성과 스크립트를 포함하는 파일 입니다.
! 이 디렉토리 이름은 변경할 수 없습니다.
별칭
| 별칭 | 디렉토리 |
|---|---|
| ~ or @ | srcDir |
| ~~ or @@ | rootDir |
설정을 변경하지 않았다면, srcDir 은 rootDir 와 같습니다.
vue 템플릿 내에서 assets 이나 static 디렉토리에 링크할 필요가 있다면 ~assets/your_image.png, ~static/your_image.png 처럼 입력해서 사용해야한다.
참고