[Nuxt] 1. Nuxt.js 란?

Vue.js는 많이 들었고 Nuxt.js는 뭔지 어디서 들어본거 같다. 들어봤으면 반은 성공한거다.
1. Nuxt.js 란?
서버 사이드 렌더링
- SPA는 서버 없이도 가능하고, 컨테츠가 아무것도 없는 HTML에 번들링 된 js모듈 웹 어플리케이션이다. 그래서 웹크롤러, 봇들이 검색엔진(SEO) 등이 해당 페이지의 컨테츠들을 인지를 못한다.
이런 문제를 해결하기 위해 Javascript V8 엔진 기반인 Node.js서버로 js를 실행해서 초기에 페이지를 요청 시 컨테츠들이 렌더링 된 상태로 응답해주는 것이다.
Nuxt.js
- React 애플리케이션을 위한 Next.js 프레임워크가 있다면, Vue를 위해 SSR을 지원하는 프레임워크가 Nuxt.js이다.
Nuxt.js를 만든 팀이 Next.js만든 팀이다.
웹 서비스 변화과정 포스팅도 한번 보고 가면 좋다.
2. Nuxt.js에 포함 된 기능들
- Vue 2
- Vue Router
- Vuex (store 옵션을 사용하는 경우에만 포함)
- Vue Server Renderer (mode: ‘spa’를 사용하는 경우에는 제외)
- vue-meta
vue-loader와 babel-loader와 함께 Webpack을 사용해서 코드를 묶고, 분할하며, 압축합니다.
3. 특징
- Vue 파일 쓰기 (*.vue)
- 코드 분할 자동화
- 서버 사이드 렌더링
- 비동기 데이터 기반의 강력한 라우팅 시스템
- 정적 파일 전송
- ES6/ES7 지원
- JS & CSS 코드 번들링 및 압축
- < head > 요소 관리 (< title >, < meta >, 기타.)
- 개발 중 Hot module 대체
- 전 처리기 지원: SASS, LESS, Stylus 등
- HTTP/2 푸시 헤더 준비
- 모듈식 아키텍처 확장
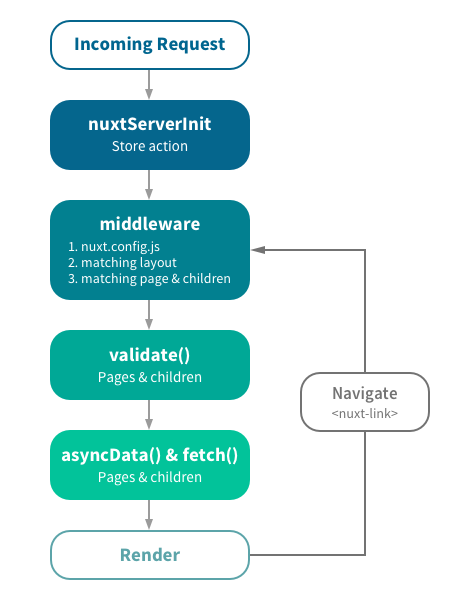
4. nuxt.js 동작 구조
아래의 구조는 < nuxt-link >를 서버가 호출하거나 이를 통해 사용자가 이동한 경우, nuxt.js가 어떻게 동작 구조이다.
Nuxt.js에 대한 자세한 정보는 공식 지원하는 사이트에서 볼 수 있다.(Nuxt.js 공식)
참고