[Vue] 4. Vue.js 특징

vue-cli를 이용한 싱글컴포넌트를 맛보기전에 Vue의 특징과 컴포넌트 개념을 알아보자.
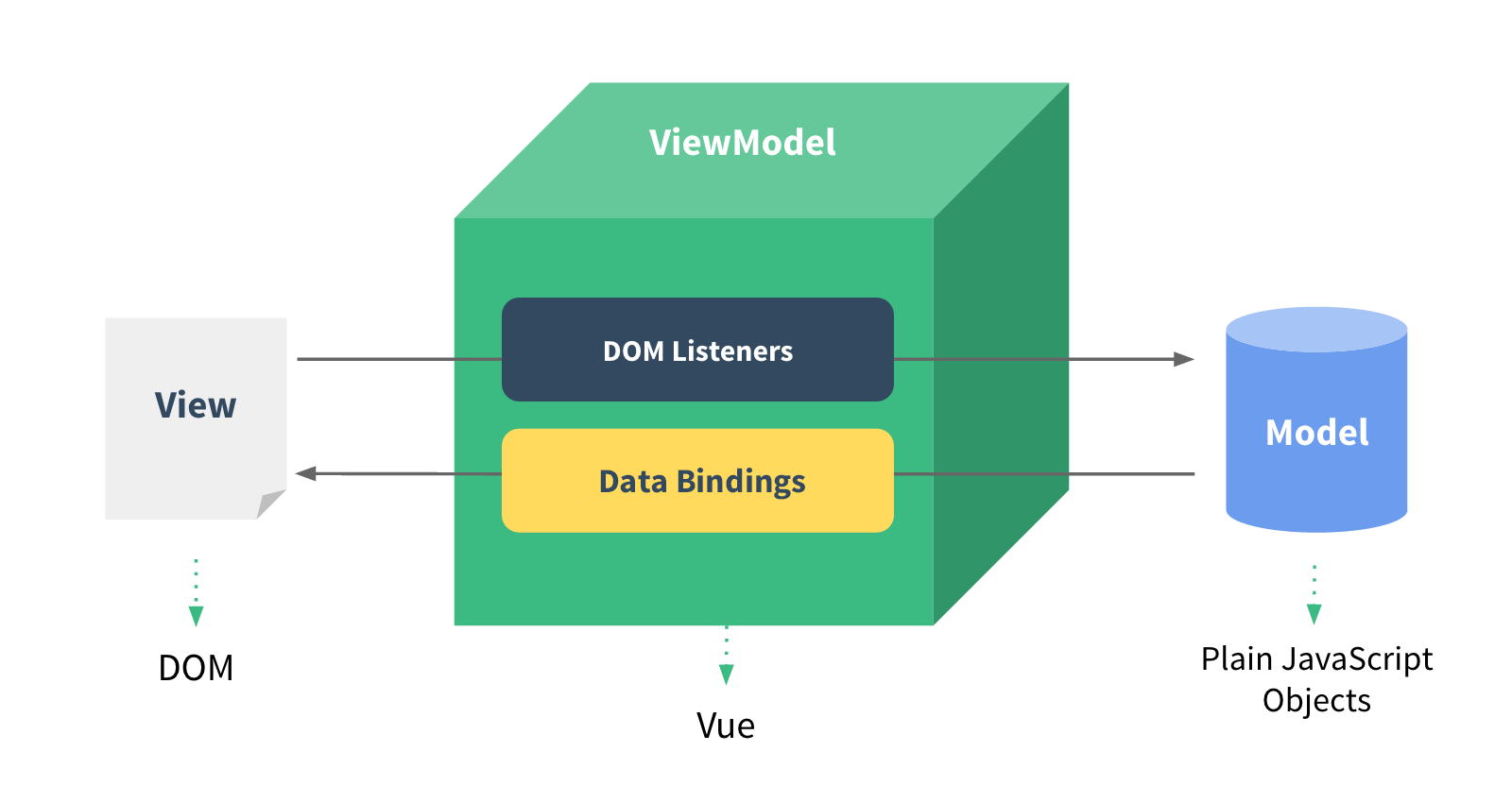
7. MVVM 패턴 기반
엄격히 MVVM 패턴과 관련이 없지만 Vue의 디자인은 부분적으로 그것에 영감을 받았다고 한다.
Mode - View - ViewModel의 약자이며 하나의 패턴(아키텍처)이다.
ViewModel 뷰모델 말그대로 View를 나타내주기 위한 Model이라고 생각하면 되고 View보다는 Model과 유사하게 디자인 되었으며 View의 바인딩 될 때 가장 강력하다. 그래서 MVVM 패턴의 가장 큰 장점은 Command와 Data Binding이다.
웹페이지는 돔과 자바스크립트의 연합으로 만들어지게 되는데 돔이 View 역할을 하고, 자바스크립트가 Model 역할을 한다. 뷰모델이 없는 아키텍처에서는 getElementById 같은 돔 API를 이용해 그 역할을 했는데 그것을 뷰모델이 대신 수행해 주는 것이 MVVM 모델이다.
8. 가상돔(Virtual DOM)
돔 요소가 많아지면 자바스크립트로 돔을 핸들링하는 일이 무거워진다. 그래서 돔과 비슷한 구조로 자바스크립트(모듈)를 만든다. 이것은 진짜 돔과는 달리 메모리에 올라가있는 것이기 때문에 비교적 매우 빠른 성능을 보인다. Vue.js가 가상 돔을 수정하면 진짜 돔을 수정하는 것보다 빠르다. 뷰는 버추얼 돔이 변경될 때마다 진짜 돔과 비교해서 차이를 찾는다. 그 결과 차이난 부분의 돔만 수정하는 동작(렌더링)을 한다.
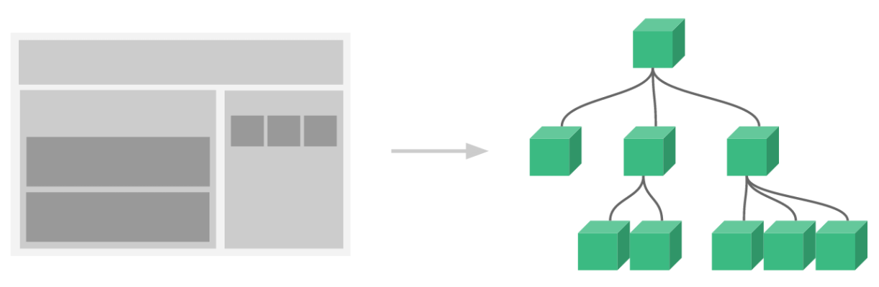
9. 컴포넌트(Component)
그림과 같이 View를 단위를 쪼개어 재활용이 가능한 형태로 관리하는 것이 컴포넌트이다. Vue에서의 컴포넌트는 Vue 인스턴스로 구성되어 있다.
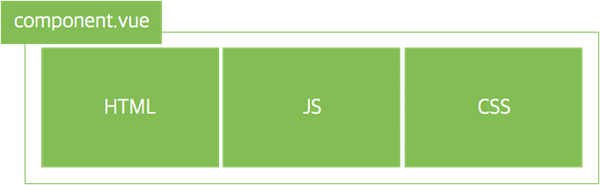
Vue.js는 확장자가 vue인 파일에 HTML, 자바스크립트, CSS 코드로 구성된 싱글 파일 컴포넌트를 지원한다.
Vue 인스턴스와 Vue 라이플사이클에 관해서는 추후에 따로 포스팅하겠습니다.
참고