[Vue] 2. Node.js 설치

Vue를 하기전에 앞서 Node.js를 알아보고 설치를 해야한다.
3. Node.js 설치
Node.js를 설치하기 전에 먼저 간단히 개념을 잡고 시작하겠습니다.
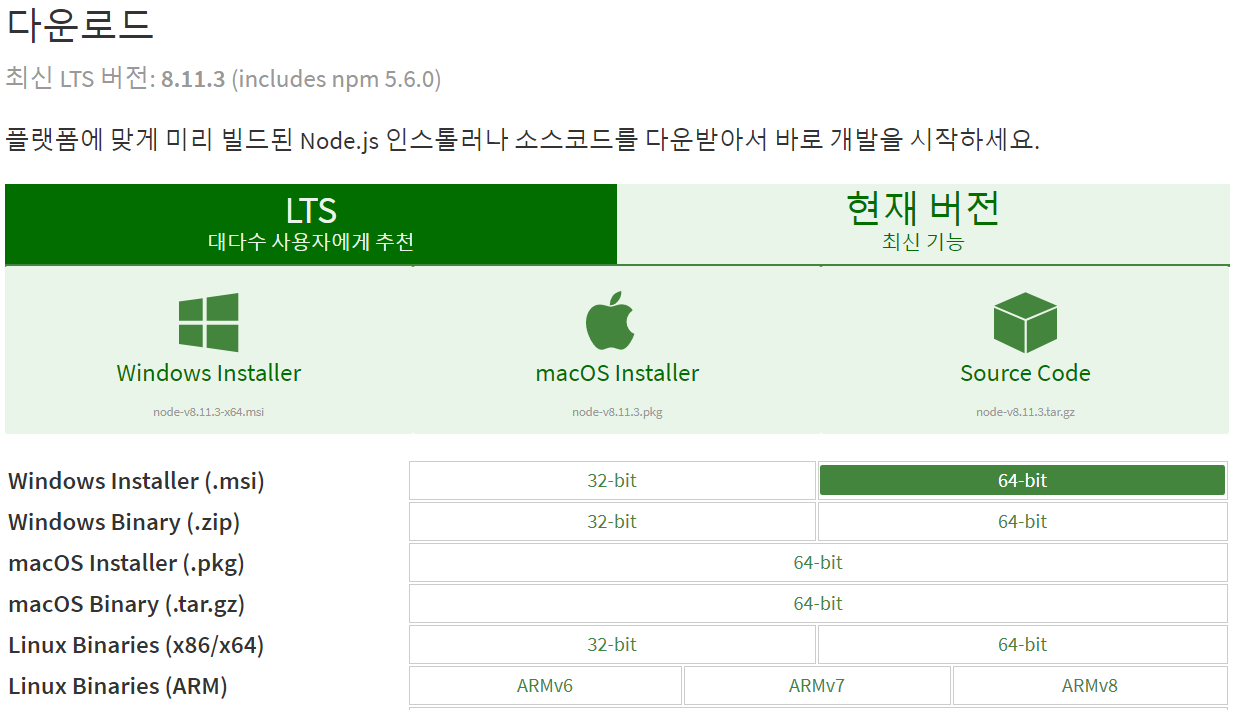
여기에 가서 Node.js를 자신에 환경에 맞춰서 다운로드를 하고 설치하면 된다.
설치가 완료되면
C:\>node -v
v8.11.3
cmd 창을 열고 node -v치면 node version이 정상적으로 나오면 정상적으로 설치가 된 것이다.
4. Node.js로 서버 띄우기
임의로 webServer.js 파일을 만든 후에
webServer.js
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
cmd 창에서 파일이 있는 경로에 가서 다시 node webServer.js 입력
C:\node_test>node webServer.js
Server running at http://127.0.0.1:3000/
node.js를 통해서 webServer.js 실행시켜서, 위의 코드로 웹서버를 만들어진 것이다.
http://127.0.0.1:3000/로 접속하면 “Hello World”가 출력 되는 것을 확인 할 수가 있다.
5. npm
npm(Node Package Modules)은 Node.js로 만들어진 모듈을 인터넷에서 받아서 설치해주는 패키지 매니저
모듈이란?
const http = require('http'); // node.js에서 제공하는 모듈 http
위에 방식이 CommonJS 형태이다.
node.js는 module.exports를 통해 모듈을 정의하고, require(‘module’) 함수를 통해 정의한 모듈을 불러와 사용하고 있다.
예) script import 형식
<script src="libs/underscore.js/1.9.1/underscore-min.js"></script>
<script src="libs/jquery/3.2.1/jquery.min.js"></script>
예) 모듈 형식(Browserify and Webpack)
var _ = require('underscore');
var $ = require('jquery');
우리가 쓰는 underscorejs, jquery, bootstrap 등을 모듈형식로 불러와 사용이 가능하다.
이 블로그의 모든 설명 포인트는 어디서 저런 코드들을 봤고 어깨넘어 들었지만 직접 해보지 않은 개발자에 맞춰서 하는 것이기에, 게시된 글들의 순서나 주제가 일관성이 없을 수도 있습니다. 그리고 더 깊이 있는 지식들은 다른 고수분들의 블로그와 유투브를 추천드립니다.
참고